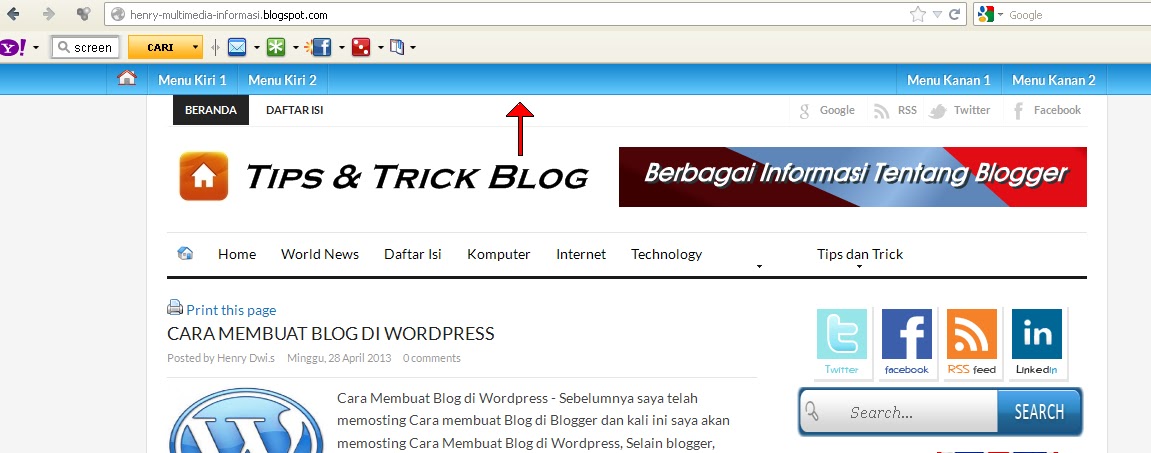
Cara Membuat Menu Melayang Di Atas Header, Kali ini saya akan membahas tentang Cara Membuat Menu Melayang Di Atas Header atau yang sering di sebut Membuat menu ikut turun saat mouse di scroll, Jika Anda Bingung ini adalah screenshotnya: Buka editor Template dengan cara mengeklik Template- Edit HTML- Lanjutkan
- Buka editor Template dengan cara mengeklik Template > Edit HTML > Lanjutkan
- Cari Kode ]]></b:skin> Agar mudah dalam pencarian tekan Ctrl+f, dan sisipkan kode di bawah ini Tepat di atas ]]></b:skin> .
#navbar-iframe { height:0px; visibility: hidden; display: none; }
Keterangan: kode tersebut berfungsi menyembunyikan navbar standar Blogger, Sehingga apa bila sebelumnya anda sudah menyembunyikan navbar standar maka lewati langkah ini dan lanjutkan pada langkah berikutnya.
Sisipkan rangkaian kode CSS berikut ini tepat berada di atas ]]></b:skin>
/*--------------------------------------------------------------
Kustomisasi Bilah Menu Navigasi Di Atas Header Halaman Blog
Oleh: Semar Bingung
Blog: Henry -:[Sumber info]:-
URL : http://henry-multimedia-informasi.blogspot.com/
--------------------------------------------------------------*/
.bilah-menu-atas {
width: 100%;
min-width: 960px;
position: fixed;
top: 0px;
left: 0px;
right: 0px;
height: 30px;
font-size: 13px;
z-index: 99;
white-space: nowrap;
background-color: #66CCFF;
background-image: -moz-linear-gradient(center top , rgb(20, 132, 206) 0%, #66CCFF 100%);
box-shadow: 0px 0px 0px rgb(14, 90, 140);
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
}
.kolom-utama {
-moz-transition: all 0.2s linear 0s;
width: 960px;
height: auto;
margin: 1px auto;
}
.kolom-menu {
width: 521px;
height: auto;
margin: 0px 0px 0px -41px;
float: left;
display: inline;
}
.kolom-menu ul {
height: auto;
margin-top: 0px;
}
.kolom-menu ul li {
float: left;
position: relative;
list-style: none outside none;
}
.kolom-menu ul li:first-child {
border-left: 1px solid rgba(30, 30, 30, 0.125);
}
.kolom-menu ul li a {
color: #ffffff;
font-weight: bold;
text-shadow: -1px -1px rgba(0, 0, 0, 0.2);
text-decoration: none;
display: inline-block;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
position: relative;
border-right: 1px solid rgba(30, 30, 30, 0.125);
box-shadow: 1px 0px 0px rgba(255, 255, 255, 0.1);
}
.kolom-menu ul li a:hover, .kolom-menu ul li a:focus {
background-color: rgba(255, 255, 255, 0.125);
}
Kustomisasi Bilah Menu Navigasi Di Atas Header Halaman Blog
Oleh: Semar Bingung
Blog: Henry -:[Sumber info]:-
URL : http://henry-multimedia-informasi.blogspot.com/
--------------------------------------------------------------*/
.bilah-menu-atas {
width: 100%;
min-width: 960px;
position: fixed;
top: 0px;
left: 0px;
right: 0px;
height: 30px;
font-size: 13px;
z-index: 99;
white-space: nowrap;
background-color: #66CCFF;
background-image: -moz-linear-gradient(center top , rgb(20, 132, 206) 0%, #66CCFF 100%);
box-shadow: 0px 0px 0px rgb(14, 90, 140);
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
}
.kolom-utama {
-moz-transition: all 0.2s linear 0s;
width: 960px;
height: auto;
margin: 1px auto;
}
.kolom-menu {
width: 521px;
height: auto;
margin: 0px 0px 0px -41px;
float: left;
display: inline;
}
.kolom-menu ul {
height: auto;
margin-top: 0px;
}
.kolom-menu ul li {
float: left;
position: relative;
list-style: none outside none;
}
.kolom-menu ul li:first-child {
border-left: 1px solid rgba(30, 30, 30, 0.125);
}
.kolom-menu ul li a {
color: #ffffff;
font-weight: bold;
text-shadow: -1px -1px rgba(0, 0, 0, 0.2);
text-decoration: none;
display: inline-block;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
position: relative;
border-right: 1px solid rgba(30, 30, 30, 0.125);
box-shadow: 1px 0px 0px rgba(255, 255, 255, 0.1);
}
.kolom-menu ul li a:hover, .kolom-menu ul li a:focus {
background-color: rgba(255, 255, 255, 0.125);
}
keterangan:
Warna tulisan yang Berwarna Merah adalah lebar kolom menu tersebut
Warna tulisan yang Berwarna Hijau adalah ukuran tulisan di dalam menu-nya
Warna tulisan yang Berwarna Biru adalah warna background menu-nya.
- Cari kode </body> dan kemudian sisipkan rangkaian kode dengan format seperti contoh berikut ini tepat di bawahnya.
<div class='bilah-menu-atas' id='bilahmenuatas'>
<div class='kolom-utama'>
<div class='kolom-menu'>
<ul>
<li><a href='http://henry-multimedia-informasi.blogspot.com/'><img alt='L3' height='15px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNIhHF1leA5jsvruoqIfKEYaCZE1JNvWZZY2bCjj28YuaG6PJ2vyLFC-YHuyzSSt0lNFSZSJ7k6h0lSoGqg9rae0Dq7Cfq0O7-8gaInKNJ3QJhCvuUtMLLcF4SKEYYnwXo48dltU1gQL0/s800/Beranda.png' width='20px'/></a></li>
<li><a href='URL'>Menu Kiri 1</a></li>
<li><a href='URL'>Menu Kiri 2</a></li>
</ul>
</div>
<div class='kolom-menu'>
<ul style='float: right'>
<li><a href='URL'>Menu Kanan 1</a></li>
<li><a href='URL'>Menu Kanan 2</a></li>
</ul>
</div>
</div>
</div>
<div class='kolom-utama'>
<div class='kolom-menu'>
<ul>
<li><a href='http://henry-multimedia-informasi.blogspot.com/'><img alt='L3' height='15px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNIhHF1leA5jsvruoqIfKEYaCZE1JNvWZZY2bCjj28YuaG6PJ2vyLFC-YHuyzSSt0lNFSZSJ7k6h0lSoGqg9rae0Dq7Cfq0O7-8gaInKNJ3QJhCvuUtMLLcF4SKEYYnwXo48dltU1gQL0/s800/Beranda.png' width='20px'/></a></li>
<li><a href='URL'>Menu Kiri 1</a></li>
<li><a href='URL'>Menu Kiri 2</a></li>
</ul>
</div>
<div class='kolom-menu'>
<ul style='float: right'>
<li><a href='URL'>Menu Kanan 1</a></li>
<li><a href='URL'>Menu Kanan 2</a></li>
</ul>
</div>
</div>
</div>
- Klik Simpan
Happy Blogging!!












0 komentar: