Sabtu, 30 November 2013
Kamis, 19 September 2013
Cara Mengganti Background Blogspot Sesuai Keinginan
By Unknown
Posted at 05.58
Blog
No comments
 Sekian lama sudah tidak posting karena kesibukan di sekolah sebagai pelajar kini saya akan posting lagi, kali ini saya akan posting tentang Cara Mengganti Background Blogspot Sesuai Keinginan mungkin banyak dari beberapa orang ingin mengganti background sesuai keinginan tapi bingung caranya, dan kali ini saya akan memberi tahu caranya:
Sekian lama sudah tidak posting karena kesibukan di sekolah sebagai pelajar kini saya akan posting lagi, kali ini saya akan posting tentang Cara Mengganti Background Blogspot Sesuai Keinginan mungkin banyak dari beberapa orang ingin mengganti background sesuai keinginan tapi bingung caranya, dan kali ini saya akan memberi tahu caranya:Berikut adalah Cara Mengganti Background Blogspot Sesuai Keinginan
1. Login ke Blogger
2. Pilih Template >> Edit HTML
3. Cari kode .body atau #body atau jika masih tidak ketemu juga cari kata body karena tidak semua template memiliki komposisi yang sama, nanti akan muncul kode kurang lebih seperti ini:
body{background:#f5f5f5;
margin:0 auto 10px auto;
font:normal 12px "Verdana", sans-serif;
color:#000000;}- Lihat pada kode di atas, ada kode background:#f5f5f5; itu artinya background blog saya saat ini berwarna abu-abu terang. karena #f5f5f5 adalah kode warna untuk warna abu-abu terang.
- Kode tersebut bisa anda ganti sesuai keinginan anda. Untuk kumpulan kode warna anda bisa lihat di Kode Warna
- Lalu bagaimana jika ingin mengganti background blog dengan gambar yang kita inginkan ? caranya masih sama, dan hanya saja diberikan beberapa tambahan. Contohnya seperti di bawah :
body{background:url (link gambar);
margin:0 auto 10px auto;
font:normal 12px "Verdana", sans-serif;
color:#000000;
}- Bagian di dalam kurung yang bertuliskan LINK GAMBAR itu isikan dengan link dari gambar yang ingin dijadikan background. Anda juga dapat menmbahkan kode repeat-x top left fixed; setelah tanda tutup kurung. Gunanya adalah untuk membuat gambar anda menjadi tetap dan tidak tergeser ketika anda melakukan scroll pada mouse. Contohnya seperti di bawah :
body{background:url (link gambar)repeat-x top left fixed;
margin:0 auto 10px auto;
font:normal 12px "Verdana", sans-serif;
color:#000000;
}
Minggu, 15 September 2013
Cara mengetahui link url rss feeds web/blog kita
By Unknown
Posted at 08.02
Blog
No comments
Oke langsung saja kita kecara-cara mengetahui link url rss blog kita,
Cara - Caranya :
1. Sekarang sahabat pergi ke homepage masing-masing.
Selanjutnya masukan kata ini server:source di addresbar kalian.
seperti gambar dibawah ini.

2. Setelah konek, sahabat akan dibawa pada halaman seperti gambar dibawah ini,

itu adalah halaman rancangan blog kita.
Dari header sampai footer.
3. Selanjutnya sahabat gulir kebawah sampai menemukan kata FEEDS.
Lihat kolom warna merah pada gambar dibawah ini.

4. Dan sekarang sahabat perhatikan gambar dibawah ini.

Perhatikan kolom warna merah pada gambar diatas.
Itulah link url rss feeds blog kita.
dan untuk kolom warna biru itu link url atom blog kita.
Jadi, jika sahabat diminta untuk memasukan link url rss blog sahabat disuatu situs atau apa,
Sebagai contoh, seperti ini link url rssnya => http://tema-putra.heck.in/rss.xml
Untuk atomnya, tinggal ganti rss.xml menjadi atom.xml.
Gimana, mudahkan ?
Oke cukup disini dulu artikel pada malam hari ini.
Atas kunjunganya saya ucapkan terimakasih.
good luck.
Cara - Caranya :
1. Sekarang sahabat pergi ke homepage masing-masing.
Selanjutnya masukan kata ini server:source di addresbar kalian.
seperti gambar dibawah ini.

2. Setelah konek, sahabat akan dibawa pada halaman seperti gambar dibawah ini,

itu adalah halaman rancangan blog kita.
Dari header sampai footer.
3. Selanjutnya sahabat gulir kebawah sampai menemukan kata FEEDS.
Lihat kolom warna merah pada gambar dibawah ini.

4. Dan sekarang sahabat perhatikan gambar dibawah ini.

Perhatikan kolom warna merah pada gambar diatas.
Itulah link url rss feeds blog kita.
dan untuk kolom warna biru itu link url atom blog kita.
Jadi, jika sahabat diminta untuk memasukan link url rss blog sahabat disuatu situs atau apa,
Sebagai contoh, seperti ini link url rssnya => http://tema-putra.heck.in/rss.xml
Untuk atomnya, tinggal ganti rss.xml menjadi atom.xml.
Gimana, mudahkan ?
Oke cukup disini dulu artikel pada malam hari ini.
Atas kunjunganya saya ucapkan terimakasih.
good luck.
Cara Mengetahui URL Feed Blog Kita
By Unknown
Posted at 07.59
Blog
No comments
URL Feed ini biasanya digunakan ketika kita mendaftarkan blog pada
Blog Directory, misalkan Technorati. Cara untuk mendaftarkan blog ke
Technorati silahkan lihat DISINI.
Apa itu URL Feed? Apabila kita membicarakan Feed, pasti kita juga akan membicarakan tentang RSS dan Atom.
- RSS adalah versi simple dari isi blog kita dengan format XML, yang hanya menampilkan isi blog, tanpa banner, tanpa widget, tanpa header atau footer.
- Atom adalah sebuah formal sindikasi feed yang dikembangkan sebagai alternatif RSS.
- Feed adalah layanan blog untuk mengumpulkan RSS, kemudian mendistribusikan kepada orang yang berlangganan feed tersebut.
Nah, cara untuk mengetahui URL Feed blog kita adalah:
1. Pergi ke homepage blog kalian, kemudian masukkan kata " server:source " pada addresbar kalian.
2. Setelah masuk, kalian akan dibawa pada halaman rancangan blog kalian.
3. Gulir kebawah sampai menemukan kata FEEDS. Nah, yang dibawah kata FEEDS merupakan URL Feed blog kalian. Sebagai contoh URL Feed blog ini adalah "http://elbeha.heck.in/rss.xml". Untuk atomnya kita tinggal merubah rss.xml menjadi atom.xml.
Bagaimana, mudah bukan?? .
.
Semoga bermanfaat. Apabila ada kekurangan maupun kesalahan mohon kalian memberikan kritik dan sarannya. Wassalamu 'alaikum.
tags: cara mengetahui url feed blog, apa itu url feed blog, url feed, apa itu rss, apa itu atom
Apa itu URL Feed? Apabila kita membicarakan Feed, pasti kita juga akan membicarakan tentang RSS dan Atom.
- RSS adalah versi simple dari isi blog kita dengan format XML, yang hanya menampilkan isi blog, tanpa banner, tanpa widget, tanpa header atau footer.
- Atom adalah sebuah formal sindikasi feed yang dikembangkan sebagai alternatif RSS.
- Feed adalah layanan blog untuk mengumpulkan RSS, kemudian mendistribusikan kepada orang yang berlangganan feed tersebut.
Nah, cara untuk mengetahui URL Feed blog kita adalah:
1. Pergi ke homepage blog kalian, kemudian masukkan kata " server:source " pada addresbar kalian.
2. Setelah masuk, kalian akan dibawa pada halaman rancangan blog kalian.
3. Gulir kebawah sampai menemukan kata FEEDS. Nah, yang dibawah kata FEEDS merupakan URL Feed blog kalian. Sebagai contoh URL Feed blog ini adalah "http://elbeha.heck.in/rss.xml". Untuk atomnya kita tinggal merubah rss.xml menjadi atom.xml.
Bagaimana, mudah bukan??
Semoga bermanfaat. Apabila ada kekurangan maupun kesalahan mohon kalian memberikan kritik dan sarannya. Wassalamu 'alaikum.
tags: cara mengetahui url feed blog, apa itu url feed blog, url feed, apa itu rss, apa itu atom
Cara Menampilkan Judul Postingan di Google
By Unknown
Posted at 05.33
Blog
No comments
Hal yang harus kita lakukan adalah dengan merubah kode judul blog kita.
Yaitu dengan kode di bawah ini. Berikut adalah langkah-langkahnya:
1. Buka dashboard Blogger, lalu pilih Template.
2. Klik Edit HTML.
3. Gunakan Ctrl + F kemudian cari kode ini <title><data:blog.pageTitle/></ title>.
4. Setelah menemukan kode tersebut, ganti dengan kode berikut di bawah ini:
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title></b:if></b:if>
5. Simpan.
Otomatis judul postingan kita akan muncul di index google sebelum nama blog kita.
Selasa, 10 September 2013
Cara memasukkan gambar ke blog
By Unknown
Posted at 01.33
Blog
No comments
Memasukkan gambar bisa dilakukan dengan 2 cara baik dipostingan ataupun dengan menambah gadget (dipasang di sidebar/footer/header).
Silakan masuk ke dasbor klik entri baru untuk membuat postingan terbaru.
Caranya:
Selesai dan Gambar di postingan blog sudah masuk
Masuk ke dasbor > Tata Letak > Pilih / dan Klik link Gambar atau tanda Plus (+) akan muncul tampilan di bawah ini
Caranya;
a. memasukkan gambar di dalam artikel blog
Silakan masuk ke dasbor klik entri baru untuk membuat postingan terbaru.
Jika ingin memasang gambar tepat di bawah judul blog atau di atas artikel bisa langsung klik icon gambar disamping kata Link
Jika ingin masukkan gambar setelah paragraf tertentu silakan ketikkan dulu kalimat yang dikehendaki
 |
| gbr, 1 memasukkan gambar |
Jika ingin memasukkan gambar dari koleksi foto di komputer, pilih upload
> Pilih file > cari di folder komputer foto yang ingin diupload.
jika sudah muncul ) seperti gambar 2 di bawah, klik add selected.
 |
| gambar 2 cara pasang gambar di posting blog dengan upload |
Jika ingin memasukkan gambar dari koleksi yang sudah dihosting misalnya
di Picassa atau google code pilih from Picassa web album atau From a
URL, sebagai contoh disini saya akan memasang gambar dari URL hosting di
google code.
Caranya:
- Pilih From a URL
- Masukkan URL / Link di form yang tersedia
- Jika sudah muncul preview gambarnya Klik Add Selected
 |
| memasukkan gambar di postingan blog dengan URL |
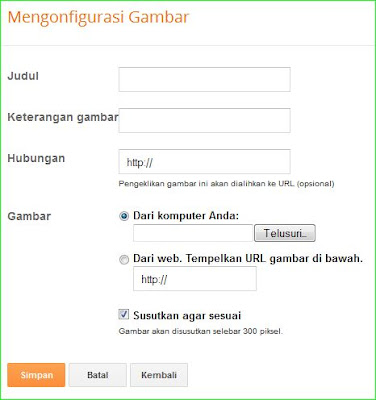
b. Memasang foto di sidebar/footer
Tidak jauh berbeda dengan cara pertama tadi, hanya saja kita memasukkan gambar dengan menambahkan gadget lalu pilih GAMBAR.
Masuk ke dasbor > Tata Letak > Pilih / dan Klik link Gambar atau tanda Plus (+) akan muncul tampilan di bawah ini
Caranya;
- Sobat boleh memberi judul boleh juga tidak
- Keterangan gambar berfungsi "alt image" jika link yang dituju masih berupa internal link (link di blog yg sama, saya sarankan masukkan keterangan gambar)
- Hubungan, boleh di isi link URL tertentu baik keluar atau keluar blog, terserah sobat
- Pilihan gambar, sama seperti cara a. di atas, jika ingin mengupload dari komputer pilih dari komputer, jika dari web/URL, masukkan URL
- Centang susutkan gambar jika ukuran lebar sidebar sebesar 300pixel
Nah demikian tadi 2 cara memasukkan gambar ke dalam blog, semoga bisa membantu kamu yang baru memulai ngeblog. Salam Super Gaptek.
Cara Mendapatkan Url Gambar di Blog
By Unknown
Posted at 01.28
Blog
No comments
SHADOWS || Cara Mendapatkan Url Gambar di Blog, URL gambar maupun HTML gambar pada dasarnya berbentuk script. URL gambar
digunakan saat kita menginginkan sebuah gambar muncul dalam halaman
blog atau menginginkan sebuah gambar memilik link ke alamat blog/web
tertentu. Sedangkan HTML gambar secara khusus berbentuk script HTML yang
digunakan untuk menampilkan gambar tertentu pada halaman blog anda...
Loging pada blog anda mulailah membuat Entri baru klik Insert image.

NB: Warna merah ganti dengan URL sobat.
Contoh HTML URL gambar:
NB: Warna merah ganti dengan URL sobat.
Nah, ada cara mudah mendapatkan URL dan HTML gambar di blog sekaligus,
yaitu melalui http://tinypic.com. Jadi jika kit butuh URL suatu gambar atau HTMLnya cukup upload saja gambarnya melalui situs ini, enaknya tanpa registrasi dulu. ini lah kenapa saya bilang CARA MUDAH.
Inilah langkah-langkahnya:
1. Sediakan file gambar dalam komputer sobat.
2. Buka situs http://tinypic.com/, klik DI SINI
3. Pilih BROWSE, yaitu untuk menjemput file gambar sobat dari komputer yg telah disediakan.
4. Pilih UPLOAD NOW, tunggu loading
5. Anda liat ada "ADD TAGS", pilih "SAVE"
6. Copy script yang ada di dalam kotak "DIRECT LINK FOR LAYOUT:

Nah sudah selesai selamat mencoba semoga bermanfaat buat para sobat.
Loging pada blog anda mulailah membuat Entri baru klik Insert image.
Dan mulailah dengan bagaimana mendapatkan url gambar di blog, upload
gambar anda setetelah meng- upload klik edit html pada halaman entri
anda.
Contoh HTML gambar seperti ini:
<div class="separator" style="clear: both; text-align: center;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgo8oWO957zTfhXb3cZOxjFq4H7b8Qj-DXw122oykVN7L4BJb9jmfef1c97G4EvXTs4czCB8y14eDkR1m28Jtyj3cnn6zYcNeBsv9RQxTAbro3HCr6Tx7_9L1huxIrUbnMIfgHRXNPJIZLZ/s1600/shadowsblog+url+gambar+anda.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="70" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgo8oWO957zTfhXb3cZOxjFq4H7b8Qj-DXw122oykVN7L4BJb9jmfef1c97G4EvXTs4czCB8y14eDkR1m28Jtyj3cnn6zYcNeBsv9RQxTAbro3HCr6Tx7_9L1huxIrUbnMIfgHRXNPJIZLZ/s400/shadowsblog+url+gambar+anda.JPG" width="400" /></a></div>
NB: Warna merah ganti dengan URL sobat.
Contoh HTML URL gambar:
<img border="0" height="70" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgo8oWO957zTfhXb3cZOxjFq4H7b8Qj-DXw122oykVN7L4BJb9jmfef1c97G4EvXTs4czCB8y14eDkR1m28Jtyj3cnn6zYcNeBsv9RQxTAbro3HCr6Tx7_9L1huxIrUbnMIfgHRXNPJIZLZ/s400/shadowsblog+url+gambar+anda.JPG" width="400" />
NB: Warna merah ganti dengan URL sobat.
Nah, ada cara mudah mendapatkan URL dan HTML gambar di blog sekaligus,
yaitu melalui http://tinypic.com. Jadi jika kit butuh URL suatu gambar atau HTMLnya cukup upload saja gambarnya melalui situs ini, enaknya tanpa registrasi dulu. ini lah kenapa saya bilang CARA MUDAH.
Inilah langkah-langkahnya:
1. Sediakan file gambar dalam komputer sobat.
2. Buka situs http://tinypic.com/, klik DI SINI
3. Pilih BROWSE, yaitu untuk menjemput file gambar sobat dari komputer yg telah disediakan.
4. Pilih UPLOAD NOW, tunggu loading
5. Anda liat ada "ADD TAGS", pilih "SAVE"
6. Copy script yang ada di dalam kotak "DIRECT LINK FOR LAYOUT:

Nah sudah selesai selamat mencoba semoga bermanfaat buat para sobat.
Kamis, 22 Agustus 2013
Apakah Blog Anda Sudah SEO? dan Bagaimana Mengetahuinya?
By Unknown
Posted at 07.34
Tips Seo
No comments
Kali ini saya akan berbagi tips tentang cara mengetahui Apakah Blog Anda Sudah SEO? lalu bagaimana mengetahuinya? caranya sangat mudah, sebelum saya berikan tipsnya alangkah baiknya anda mengetahui apa itu pengertian SEO? SEO adalah singkatan dari Search Engine Optimization
Search Engine Optimization kalau diartikan kedalam bahasa indonesia kira kira adalah "Optimasi Mesin Pencari" SEO (Search Engine Optimization/Optimasi Mesin Pencari) adalah serangkaian proses yang dilakukan secara sistematis yang bertujuan untuk meningkatkan volume/jumlah/kepadatan dan kualitas trafik/traffic kunjungan melalui mesin pencari menuju situs web tertentu dengan memanfaatkan mekanisme kerja atau algoritma mesin pencari tersebut. Tujuan dari SEO adalah menempatkan sebuah situs web(blog) pada posisi teratas, atau setidaknya halaman pertama hasil pencarian berdasarkan kata kunci tertentu yang ditargetkan. Secara logis, situs web yang menempati posisi teratas pada hasil pencarian memiliki peluang lebih besar untuk mendapatkan pengunjung. oke sekarang udah pada tahu kan apa itu pengertian SEO? oke sekarang kita langsung aja caranya agar mengetahui berapa skor SEO blog kita:
1. Silakan Masuk ke http://chkme.com/
2. Letakan URL blog anda di kolom yang sudah di sediakan
3. Kemudian klik "Cek SEO Score" maka hasil nya akan muncul
4. Dan jika anda scroll ke bawah, maka Score SEO blog anda akan terlihat
Catatan:
Pada panah nomor 1 anda dapat melihat skor SEO blog anda dan pada panah nomor 2 anda bisa copy/paste kode HTML dan memasang widget skornya di blog anda
Blog saya mendapat skor 76% sebelumnya pernah mendapat skor 85% berarti blogsaya turun nilai skornya dan semoga aja tidak turun lagi -_- karena pengaturan Heading H1 terlalu berlebihan, dan disana dejalsakan, bila terdapat heading H1 yang berlebihan itu bisa membingungkan mesin pencari pada saat robot Google ke blog kita. Jadi usahakan mendapat hasil diatas 75%.
Oke mungkin cukup sekian tips saya kali ini dan semoga bermanfaat!
Search Engine Optimization kalau diartikan kedalam bahasa indonesia kira kira adalah "Optimasi Mesin Pencari" SEO (Search Engine Optimization/Optimasi Mesin Pencari) adalah serangkaian proses yang dilakukan secara sistematis yang bertujuan untuk meningkatkan volume/jumlah/kepadatan dan kualitas trafik/traffic kunjungan melalui mesin pencari menuju situs web tertentu dengan memanfaatkan mekanisme kerja atau algoritma mesin pencari tersebut. Tujuan dari SEO adalah menempatkan sebuah situs web(blog) pada posisi teratas, atau setidaknya halaman pertama hasil pencarian berdasarkan kata kunci tertentu yang ditargetkan. Secara logis, situs web yang menempati posisi teratas pada hasil pencarian memiliki peluang lebih besar untuk mendapatkan pengunjung. oke sekarang udah pada tahu kan apa itu pengertian SEO? oke sekarang kita langsung aja caranya agar mengetahui berapa skor SEO blog kita:
1. Silakan Masuk ke http://chkme.com/
2. Letakan URL blog anda di kolom yang sudah di sediakan
4. Dan jika anda scroll ke bawah, maka Score SEO blog anda akan terlihat
Catatan:
Pada panah nomor 1 anda dapat melihat skor SEO blog anda dan pada panah nomor 2 anda bisa copy/paste kode HTML dan memasang widget skornya di blog anda
Blog saya mendapat skor 76% sebelumnya pernah mendapat skor 85% berarti blogsaya turun nilai skornya dan semoga aja tidak turun lagi -_- karena pengaturan Heading H1 terlalu berlebihan, dan disana dejalsakan, bila terdapat heading H1 yang berlebihan itu bisa membingungkan mesin pencari pada saat robot Google ke blog kita. Jadi usahakan mendapat hasil diatas 75%.
Oke mungkin cukup sekian tips saya kali ini dan semoga bermanfaat!
Senin, 19 Agustus 2013
Cara Mengukur Kecepatan Loading Blog
By Unknown
Posted at 04.35
Info
No comments
Pada tutorial yang lalu saya telah membuat postingan tentang Cara Cek Berat Blog Terbaru dan kali ini saya akan berposting tentang Cara Mengukur Kecepatan Loading Blog Untuk mengukur kecepatan blog tidak bisa juga dilakukan secara mengira-ngira sendiri karena belum tentu kecepatan internet yang anda miliki sama seperti kecepatan internet pengunjung (orang-orang) yang membuka blog anda. Dan sebenarnya ada banyak sekali tools yang di gunakan sebagai alat ukur kecepatan loading blog tetapi kali ini saya akan mengajarkan dengan Google Page Speed Insight
Oke dan berikut adalah Cara Mengukur kecepatan Loading Blog
1. Silakan kunjungi Google Page Speed Insight 2. Disana anda akan melihat sebuah kotak untuk memasukan URL blog anda, slakan masukan alamat URL blog yang ingin anda ukur kecepatannya. Jika sudah klik tombol ANALYZE
3. Tunggu prosesnya sampai selesai dan setelah itu akan muncul hasilnya.. Lihat gambar di bawah ini
Dari hasil pengukuran pada blog saya menunjukan bahwa kecepatan loading blog saya itu berada di angka 77 untuk (Komputer, Laptop, dsb) dan 78 untuk Mobile (Handphone, tablet, dsb). Semakin besar angkanya maka semakin baik kecepatan loading blog anda.
Catatan:
Perhatikan juga bahwa ada 2 hal yang saya soroti pada gambar diatas yaitu bagian panah atas dan bawah. Bagian panah atas itu maksudnya adalah kecepatan loading blog anda untuk 2 komponen, Dekstop dan Mobile.
Sedangkan bagian panah bawah maksudnya adalah beberapa sugesti atau hal-hal yang menyebabkan loading blog anda menjadi berat. Bagian yang diberi tanda seru dan berwarna merah itu berarti perlu anda perbaiki. Lalu untuk bagian yang berwarna kuning dan hijau itu tandanya sudah oke dan tidak perlu perbaikan.
Semoga Tutorial Saya Ini Bermanfaat Bagi Anda Yang Ingin Mengetahui kecepatan Loading Blog , Jangan Lupa Berkomentar Dahulu Sebelum Mempraktekan Walaupun Hanya Berterima Kasih...!
Jumat, 16 Agustus 2013
Cara Mengganti Warna Background Teks Saat di Blok
By Unknown
Posted at 06.08
Blog
No comments
Pada tutorial kali ini saya akan berbagi tips Bagaimana Cara Mengganti Warna Background Teks Saat di Blok atau yang sering disebut (selected text) pada blog atau website.
Dan biasanya pada saat saat kita memblok sebuah teks pada blog ataupun website maka akan muncul background berwarna biru dengan teks berwarna putih, pasti itu sudah biasa bukan? dan pada kesempatan kali ini kita akan mengubahnya dengan cara merubah warna background yang tadinya berwarna biru di rubah dengan selera kita sendiri dan teks yang tadinya berwarna putih kita rubah sesuai selera sendiri, dan di bawah ini adalah screenshotnya:
Keterangan:
Pada gambar paling atas itu adalah background yang berwarna biru,(Sebelum Dirubah) dan pada gambar yang dibawahnya itu adalah background berwarna hijau(Sesudah Dirubah)
Lalu bagaimana cara merubahnya?
Berikut adalah Cara Mengganti Warna Background Teks Saat di Blok
1. Login ke Blogger
Catatan:
Dan biasanya pada saat saat kita memblok sebuah teks pada blog ataupun website maka akan muncul background berwarna biru dengan teks berwarna putih, pasti itu sudah biasa bukan? dan pada kesempatan kali ini kita akan mengubahnya dengan cara merubah warna background yang tadinya berwarna biru di rubah dengan selera kita sendiri dan teks yang tadinya berwarna putih kita rubah sesuai selera sendiri, dan di bawah ini adalah screenshotnya:
Pada gambar paling atas itu adalah background yang berwarna biru,(Sebelum Dirubah) dan pada gambar yang dibawahnya itu adalah background berwarna hijau(Sesudah Dirubah)
Lalu bagaimana cara merubahnya?
Berikut adalah Cara Mengganti Warna Background Teks Saat di Blok
1. Login ke Blogger
2. Pilih Template >> Edit HTML
3. Cari kode ]]></b:skin>, copy kode dibawah ini dan letakkan tepat diatas kode ]]></b:skin>
::selection {background:#01a279;color:#FFFFFF;}
::-moz-selection {background:#01a279;color:#FFFFFF;}
::-webkit-selection {background:#01a279;color:#FFFFFF;}Catatan:
Ganti kode #01a279 untuk merubah warna background teks saat di blok
Ganti kode #FFFFFF untuk merubah warna teks saat di blok (selected teks)
Dan untuk mengetahui kode warna silakan Klik Disini!
Merubah tampilan warna blok teks (selected teks) di blog/website akan menambah kesan tersendiri pada blog/website kita. Jadi jangan ragu ragu untuk berkreasi. Sekian tutorial kali ini semoga bermanfaat ^_^
Kamis, 15 Agustus 2013
Cara Cek Berat Blog Terbaru
By Unknown
Posted at 22.51
Info
No comments
Cara Mengatasi Pesan Komentar Yang Berada Dibawah (Turun Kebawah)
By Unknown
Posted at 18.43
Komentar
No comments
Kali ini saya akan memberikan trik Cara Mengatasi Pesan Komentar Yang Berada Dibawah masalah ini sering terjadi para pemblogger termasuk saya, mungkin anda pernah mengalami hal seperti ini, Seperti dijelaskan dipostingan sebelumnya, bahwa komentar disebuah blog sangat dibutuhkan, tapi terkadang komentar itu dijadikan hal yang tidak baik atau yang lebih dikenal dengan sebutan spam (Pengertian SPAM, Komentar SPAM, dan SPAMMER) pada praktek black hat SEO untuk mengoptimalkan blog di search engine, walaupun di pesan komentar sudah di beritahukan untuk tidak melakukan spam. Tapi bagaimana kalau pesan komentar berada di bawah formulir komentar? pasti aneh bukan ? dan di bawah ini adalah screenshot permasalahnya:
Untuk anda yang mengalami masalah ini, silahkan ikuti langkah-langkah cara mengatasi masalah pesan komentar yang jatuh dibawah form komentar berikut:
1. Login ke Blogger
TIPS: Tekan CTRL + F lalu ketik 'threaded-comment-form' (untuk mempermudah pencarian)
Lalu hapus semua kode berawal dari kode <b:includable id='threaded-comment-form' var='post'> sampai </b:includable> selanjutnya ganti dengan kode dibawah ini:
Selanjutnya cari kode berikut ini:
Lalu ganti dengan kode ini:
Simpan Template dan Lihat Hasilnya:
Langkah-langkah di atas sudah saya coba sendiri dan berhasil. Bila dalam prosesnya anda mengalami kegagalan, mungkin itu dikarenakan ada hal di atas yang anda lewatkan. Demikian update saya kali ini mengenai Cara Mengatasi Pesan Komentar Yang Berada Dibawah . Semoga bermanfaat !
Untuk anda yang mengalami masalah ini, silahkan ikuti langkah-langkah cara mengatasi masalah pesan komentar yang jatuh dibawah form komentar berikut:
1. Login ke Blogger
2. Pilih Template >> Edit HTML
3. Cari kode:
<b:includable id='threaded-comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<b:if cond='data:mobile'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/>
<b:else/>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</b:if>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</b:includable>
TIPS: Tekan CTRL + F lalu ketik 'threaded-comment-form' (untuk mempermudah pencarian)
Lalu hapus semua kode berawal dari kode <b:includable id='threaded-comment-form' var='post'> sampai </b:includable> selanjutnya ganti dengan kode dibawah ini:
<b:includable id='threaded-comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<b:if cond='data:mobile'>
<div id='form-wrapper'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize
blogger-comment-from-post' frameborder='0' height='410'
id='comment-editor' name='comment-editor' src='' style='display: none'
width='100%'/>
</div>
<b:else/>
<div id='form-wrapper'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize
blogger-comment-from-post' frameborder='0' height='410'
id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>
</b:if>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</b:includable>
Selanjutnya cari kode berikut ini:
document.getElementById(domId).insertBefore(replybox, null);
Lalu ganti dengan kode ini:
document.getElementById(domId).insertBefore(document.getElementById('form-wrapper'), null);
Simpan Template dan Lihat Hasilnya:
Langkah-langkah di atas sudah saya coba sendiri dan berhasil. Bila dalam prosesnya anda mengalami kegagalan, mungkin itu dikarenakan ada hal di atas yang anda lewatkan. Demikian update saya kali ini mengenai Cara Mengatasi Pesan Komentar Yang Berada Dibawah . Semoga bermanfaat !
-
 Cara Buat Menu Vertikal Keren di Blog
Cara Buat Menu Vertikal Keren di Blog
-
 Cara Membuat Menu Melayang Di Atas Header / Floating menu
Cara Membuat Menu Melayang Di Atas Header / Floating menu
-
 Tips Bagaimana Menulis Artikel yang di Sukai Google
Tips Bagaimana Menulis Artikel yang di Sukai Google
-
 Cara Mengganti Warna Background Teks Saat di Blok
Cara Mengganti Warna Background Teks Saat di Blok
-
 Cara Buat Menu Dropdown di Blog
Cara Buat Menu Dropdown di Blog
-
 Fixed Header Blog dengan Box Search Engine
Fixed Header Blog dengan Box Search Engine
-
 Cara Menampilkan Judul Postingan di Google
Cara Menampilkan Judul Postingan di Google
-
 Cara Mendapatkan Url Gambar di Blog
Cara Mendapatkan Url Gambar di Blog
-
 Cara Membuat Persentase pada Scrollbar
Cara Membuat Persentase pada Scrollbar
-
 Cara Mengukur Kecepatan Loading Blog
Cara Mengukur Kecepatan Loading Blog
Popular Posts
About Me
Trending Stories
Advertisement
Total Pageviews
-
…
Posts -
…
Comments -
…
Pageviews